How to Upload Font to Wordpress Theme
Practise y'all desire to add custom fonts in WordPress? Custom fonts allow you to use beautiful combination of different fonts on your website to meliorate typography and user feel.
Autonomously from looking good, custom fonts tin can also help yous improve readability, create a brand image, and increment time users spend on your website.
In this article, we volition bear witness you lot how to add together custom fonts in WordPress using Google Fonts, TypeKit, and CSS3 @Font-Face method.

Note: Loading too many fonts tin can slow down your website. Nosotros recommend choosing ii fonts and utilise them across your website. We'll also prove you how to properly load them without slowing down your website.
Earlier we look at how to add custom fonts in WordPress, let's take a wait at finding custom fonts that you can use.
How to Observe Custom Fonts to Use in WordPress
Fonts used to be expensive, but non any more. There are many places to notice swell gratis web fonts such as Google Fonts, Typekit, FontSquirrel, and fonts.com.
If you don't know how to mix and match fonts, then try Font Pair. It helps designers pair cute Google fonts together.
As you lot are picking your fonts, recollect that using besides many custom fonts will slow downwardly your website. This is why you should select two fonts and apply them throughout your pattern. This will also bring consistency to your blueprint.
Video Tutorial
If you lot don't like the video or adopt the written guide, then delight keep reading.
Adding Custom Fonts in WordPress from Google Fonts

Google Fonts is the largest, free, and most commonly used font library amidst website developers. There are multiple ways you can add and use Google Fonts in WordPress.
Method 1: Adding Custom Fonts Using Easy Google Fonts Plugin
If you want to add and use Google Fonts on your website, then this method is by far the easiest and recommended for beginners.
Beginning thing you demand to do is install and actuate the Easy Google Fonts plugin. For more details, run into our pace by step guide on how to install a WordPress plugin.
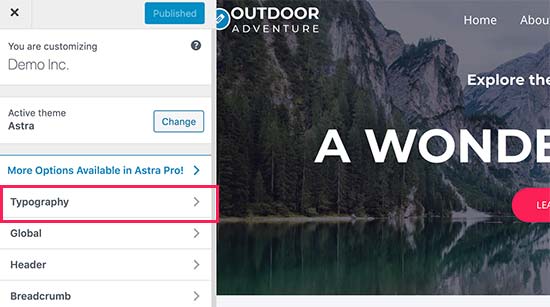
Upon activation, you tin get to Advent » Customizer page. This will open up the live theme customizer interface where you'll see the new Typography section.

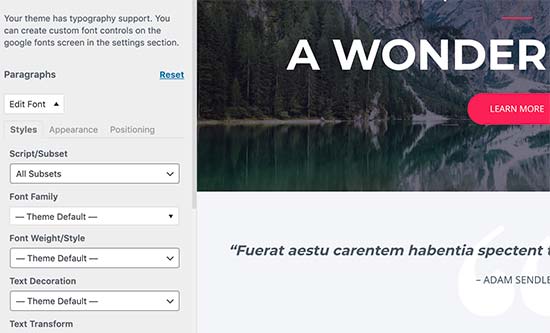
Clicking on Typography will you show unlike sections of your website where you tin use Google Fonts. Simply click on 'Edit Font' below the section y'all desire to edit.

Nether the font family section, y'all tin choose any Google Font you want to employ on your website. You can also choose font way, font size, padding, margin, and more.
Depending on your theme, the number of sections here could exist limited and you may not exist able to directly alter font choice for many dissimilar areas of your website.
To gear up this, the plugin also allows you to create your own controls and use them to modify fonts on your website.
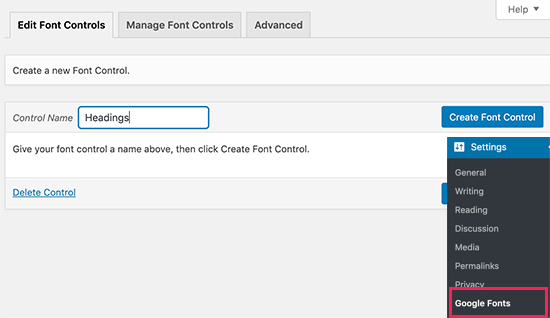
Showtime, you need to visit Settings » Google Fonts page and provide a name for your font command. Use something that helps you quickly sympathize where yous volition exist using this font control.

Adjacent, click on the 'Create font command' push and and so you will exist asked to enter CSS selectors.
Yous tin add HTML elements you want to target (for instance, h1, h2, p, blockquote) or use CSS classes.
You tin use Inspect tool in your browser to find out which CSS classes are used by the particular expanse you want to change.

Now click on the 'Save font control' button to store your settings. You can create as many font controllers as you demand for unlike sections of your website.
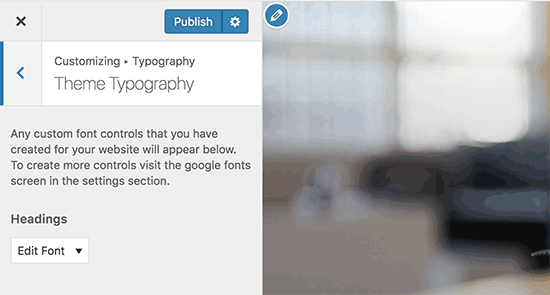
To use these font controllers, you demand to head over to Appearance » Customizer and click on the Typography tab.
Under Typography, y'all will at present see a 'Theme Typography' Option every bit well. Clicking on information technology will show your custom font controls you created earlier. You can now just click on the edit push to select the fonts and advent for this control.

Don't forget to click on the save or publish button to salve your changes.
Method 2: Manually Add Google Fonts in WordPress
This method requires yous to add code to your WordPress theme files. If you haven't done this before, then see our guide on how to copy and paste code in WordPress.
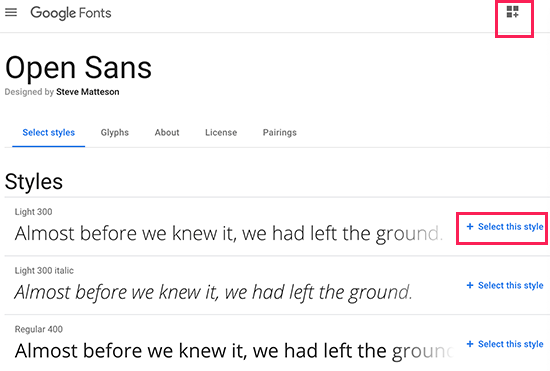
First, visit the Google fonts library and select a font that you want to use. Next, click on the quick employ button below the font.

On the font page, you'll run into the styles available for that font. Select the styles that you want to use in your project and so click on the sidebar button at the top.

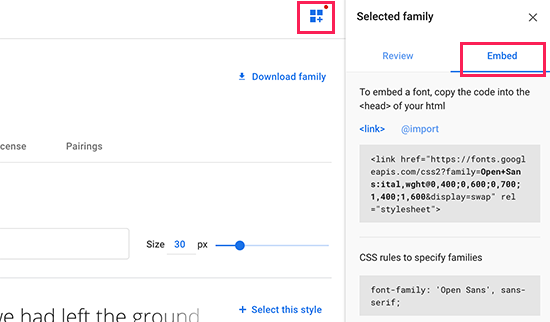
Next, you will need to switch to the 'Embed' tab in the sidebar to copy the embed code.
There are two ways you can add this code to your WordPress site.
First, y'all can simply edit your theme's header.php file and paste the code earlier the <body> tag.
Yet, if you are unfamiliar with lawmaking editing in WordPress, so you tin can apply a plugin to add this lawmaking.
But install and actuate the Insert Headers and Footers plugin. For more details, see our pace by step guide on how to install a WordPress plugin.
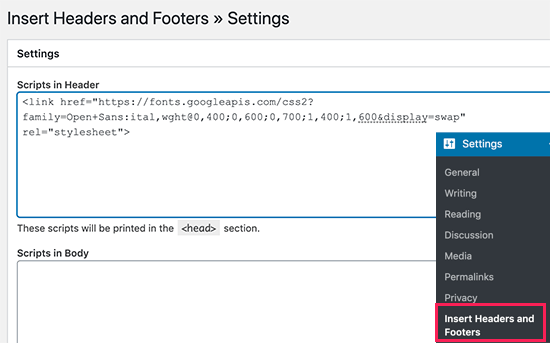
Upon activation, get to Settings » Insert Headers and Footers page and paste the embed code in the 'Scripts in header' box.

Don't forget to click on the Save push button to store your changes. The plugin will now offset loading the Google Font embed code on all pages of your website.
You can use this font in your theme'southward stylesheet like this:
.h1 site-championship { font-family unit: 'Open Sans', Arial, sans-serif; } For more detailed instructions run across our guide on how to add Google fonts in WordPress themes.
Adding Custom Fonts in WordPress Using Typekit

Typekit by Adobe Fonts is another free and premium resource for awesome fonts that you can use in your design projects. They have a paid subscription as well as a limited free programme that you tin use.
Simply signup for an Adobe Fonts account and visit the browse fonts section. From hither you lot need to click on the </> push to select a font and create a project.

Side by side, you'll come across the embed lawmaking with your project ID. Information technology will as well evidence you how to utilise the font in your theme'southward CSS.
Yous demand to copy and paste this lawmaking within the <caput> section of your website.

At that place are two ways you tin can add this code to your WordPress site.
Showtime, y'all tin can simply edit your theme's header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with lawmaking editing in WordPress, so you tin use a plugin to add together this code.
Simply install and activate the Insert Headers and Footers plugin.
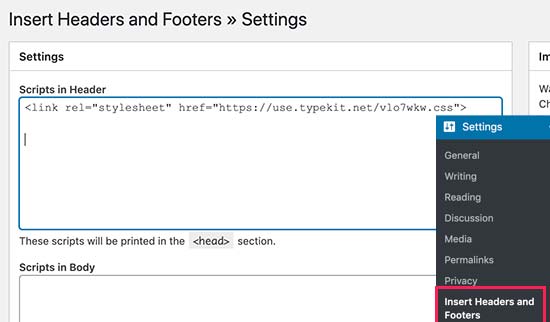
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the 'Scripts in header' box.

That's all, you tin can now use the Typekit font you selected in your WordPress theme'south stylesheet similar this:
h1 .site-title { font-family unit: gilbert, sans-serif; } For more detailed instructions check out our tutorial how to add awesome typography in WordPress using Typekit.
Adding Custom Fonts in WordPress Using CSS3 @font-face up
The nigh straight way of calculation custom fonts in WordPress is by adding the fonts using CSS3 @font-face method. This method allows you lot to apply any font that yous like on your website.
Showtime matter you need to do is download the font that yous similar in a web format. If y'all exercise non have the web format for your font, so you can convert it using the FontSquirrel Webfont generator.
In one case you take the webfont files, you would need to upload information technology on your WordPress hosting server.
The best place to upload the fonts is inside a new "fonts" folder in your theme or child theme's directory.
You lot can apply FTP or File Manager of your cPanel to upload the font.
Once you have uploaded the font, yous need to load the font in your theme's stylesheet using CSS3 @font-confront rule like this:
@font-face up { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal; } Don't forget to supervene upon the font-family unit and URL with your own.
Later that you tin can use that font anywhere in your theme's stylesheet like this:
.h1 site-title { font-family: "Arvo", Arial, sans-serif; } Loading fonts straight using CSS3 @font-face is not always the best solution. If yous are using a font from Google Fonts or Typekit, and so it is best to serve the font directly from their server for optimal operation.
That's all, we promise this article helped you add custom fonts in WordPress. You lot may likewise want to checkout our guide on how to use icon fonts in WordPress and how to change the font size in WordPress.
If you lot liked this article, then delight subscribe to our YouTube Channel for WordPress video tutorials. You lot can as well find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This ways if you click on some of our links, and so we may earn a committee. See how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
0 Response to "How to Upload Font to Wordpress Theme"
Postar um comentário